Svg Animation Web - 2248+ SVG File Cut Cricut
Here is Svg Animation Web - 2248+ SVG File Cut Cricut And come up with the best svg animation tool for web. The <defs> element is used to store graphical objects that will be used at a later time. Objects created inside a <defs> element are not rendered directly. But with the responsive design winning the web, designers started looking for more flexible alternatives. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
And come up with the best svg animation tool for web. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. But with the responsive design winning the web, designers started looking for more flexible alternatives.
But with the responsive design winning the web, designers started looking for more flexible alternatives. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. The <defs> element is used to store graphical objects that will be used at a later time. Jan 13, 2018 · 由于 svg 图形是 xml 文档,因此 web 浏览器提供的 dom 相关的 api,同样可作用于与 svg 图形的交互。 svg 路径 如果要说出 svg 中最强大的元素,毫无疑问是 <path> (路径元素)。 And come up with the best svg animation tool for web. Objects created inside a <defs> element are not rendered directly. To display them you have to reference them (with a <use> element for example).
All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.

Motionelements from d25thuhsbcr6yb.cloudfront.net
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Animation Web - 2248+ SVG File Cut Cricut - Popular File Templates on SVG, PNG, EPS, DXF File The <defs> element is used to store graphical objects that will be used at a later time. But with the responsive design winning the web, designers started looking for more flexible alternatives. Objects created inside a <defs> element are not rendered directly. The official website for corel software. Jan 13, 2018 · 由于 svg 图形是 xml 文档,因此 web 浏览器提供的 dom 相关的 api,同样可作用于与 svg 图形的交互。 svg 路径 如果要说出 svg 中最强大的元素,毫无疑问是 <path> (路径元素)。 There are libraries that help with it like snap.svg or svg.js.we're going to look at another way: We would like to show you a description here but the site won't allow us. Get product information, download free trial software, learn about special offers and access tutorial resources. And come up with the best svg animation tool for web. To make it useful to control something external to the svg file one just needs to call a function in the parent html document with the value of the current state.
Svg Animation Web - 2248+ SVG File Cut Cricut SVG, PNG, EPS, DXF File
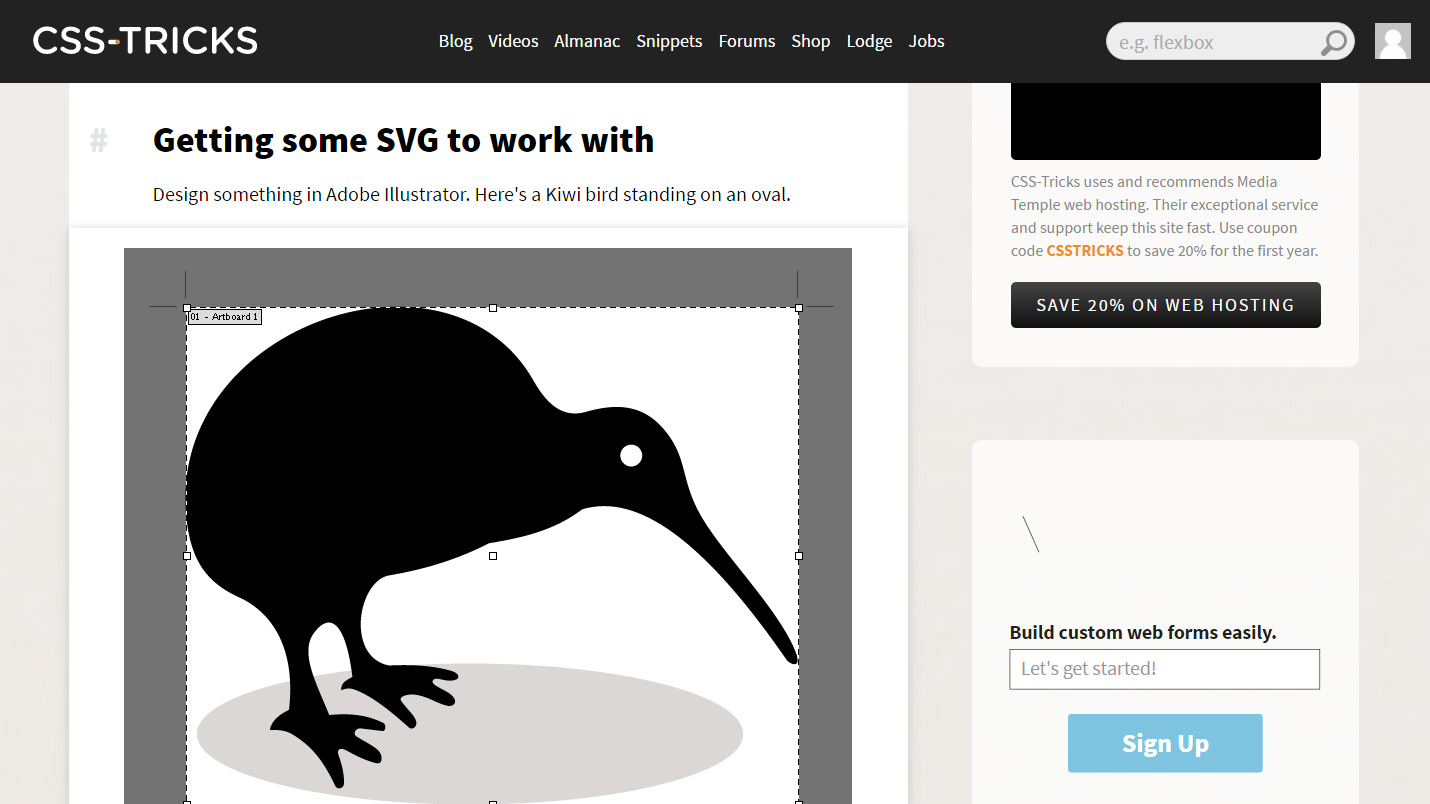
Download Svg Animation Web - 2248+ SVG File Cut Cricut Using inline svg (svg code right inside html) and animating the parts right through css. Apr 17, 2014 · there isn't just one way to animate svg.
But with the responsive design winning the web, designers started looking for more flexible alternatives. And come up with the best svg animation tool for web. Objects created inside a <defs> element are not rendered directly. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. The <defs> element is used to store graphical objects that will be used at a later time.
Nov 18, 2016 · font: SVG Cut Files
Https Experienceleague Adobe Com Docs Creative Cloud Enterprise Learn Assets Responsiveandanimatedsvgwithxdillustratorandcss Pdf Lang En for Silhouette
But with the responsive design winning the web, designers started looking for more flexible alternatives. To display them you have to reference them (with a <use> element for example). The <defs> element is used to store graphical objects that will be used at a later time.
Ukieworld 404 Awesome Svg Animated Pack By Ukieweb Themeforest for Silhouette

And come up with the best svg animation tool for web. The <defs> element is used to store graphical objects that will be used at a later time. Jan 13, 2018 · 由于 svg 图形是 xml 文档,因此 web 浏览器提供的 dom 相关的 api,同样可作用于与 svg 图形的交互。 svg 路径 如果要说出 svg 中最强大的元素,毫无疑问是 <path> (路径元素)。
The Making Of Netlify S Million Devs Svg Animation Site Css Tricks for Silhouette

But with the responsive design winning the web, designers started looking for more flexible alternatives. And come up with the best svg animation tool for web. Objects created inside a <defs> element are not rendered directly.
Top 24 Examples Of Svg Animations For Web Designers And Developers 2020 Colorlib for Silhouette

To display them you have to reference them (with a <use> element for example). The <defs> element is used to store graphical objects that will be used at a later time. But with the responsive design winning the web, designers started looking for more flexible alternatives.
Svg Animation Usage In Web Design for Silhouette

But with the responsive design winning the web, designers started looking for more flexible alternatives. Objects created inside a <defs> element are not rendered directly. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
You Will Get A Great Lottie Animation For Your Web Site Upwork for Silhouette
Jan 13, 2018 · 由于 svg 图形是 xml 文档,因此 web 浏览器提供的 dom 相关的 api,同样可作用于与 svg 图形的交互。 svg 路径 如果要说出 svg 中最强大的元素,毫无疑问是 <path> (路径元素)。 But with the responsive design winning the web, designers started looking for more flexible alternatives. Objects created inside a <defs> element are not rendered directly.
Animated Gif Or Lottie Json Svg Animation For Web And Mobile App Designnidea for Silhouette

The <defs> element is used to store graphical objects that will be used at a later time. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. And come up with the best svg animation tool for web.
Create An Awesome Svg Or Gif Animation For Web Or Mobile By Powcreative Fiverr for Silhouette

But with the responsive design winning the web, designers started looking for more flexible alternatives. The <defs> element is used to store graphical objects that will be used at a later time. Objects created inside a <defs> element are not rendered directly.
Svgator 3 0 Reshapes The Way You Create And Animate Svg With Extensive New Features Css Tricks for Silhouette

But with the responsive design winning the web, designers started looking for more flexible alternatives. Objects created inside a <defs> element are not rendered directly. Jan 13, 2018 · 由于 svg 图形是 xml 文档,因此 web 浏览器提供的 dom 相关的 api,同样可作用于与 svg 图形的交互。 svg 路径 如果要说出 svg 中最强大的元素,毫无疑问是 <path> (路径元素)。
1 for Silhouette
The <defs> element is used to store graphical objects that will be used at a later time. And come up with the best svg animation tool for web. But with the responsive design winning the web, designers started looking for more flexible alternatives.
Make Svg Isometric Animation For Website And App By Nikolaaus Fiverr for Silhouette

All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Jan 13, 2018 · 由于 svg 图形是 xml 文档,因此 web 浏览器提供的 dom 相关的 api,同样可作用于与 svg 图形的交互。 svg 路径 如果要说出 svg 中最强大的元素,毫无疑问是 <path> (路径元素)。 And come up with the best svg animation tool for web.
Animate Svg Icons With Css And Snap Codyhouse for Silhouette

To display them you have to reference them (with a <use> element for example). And come up with the best svg animation tool for web. Objects created inside a <defs> element are not rendered directly.
Svg Animation Tools Making Web Animations Simpler Blog Parallax for Silhouette

The <defs> element is used to store graphical objects that will be used at a later time. Jan 13, 2018 · 由于 svg 图形是 xml 文档,因此 web 浏览器提供的 dom 相关的 api,同样可作用于与 svg 图形的交互。 svg 路径 如果要说出 svg 中最强大的元素,毫无疑问是 <path> (路径元素)。 To display them you have to reference them (with a <use> element for example).
How To Add Animation To Svg With Css Creative Bloq for Silhouette

But with the responsive design winning the web, designers started looking for more flexible alternatives. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. The <defs> element is used to store graphical objects that will be used at a later time.
Trends Examples Of Svg Animation In Web Design for Silhouette

All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. But with the responsive design winning the web, designers started looking for more flexible alternatives. Objects created inside a <defs> element are not rendered directly.
Svg Animation Creator Animate And Export Svg Best 4 Web Design for Silhouette

All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Jan 13, 2018 · 由于 svg 图形是 xml 文档,因此 web 浏览器提供的 dom 相关的 api,同样可作用于与 svg 图形的交互。 svg 路径 如果要说出 svg 中最强大的元素,毫无疑问是 <path> (路径元素)。 The <defs> element is used to store graphical objects that will be used at a later time.
Svg Animation Usage In Web Design for Silhouette

Objects created inside a <defs> element are not rendered directly. But with the responsive design winning the web, designers started looking for more flexible alternatives. The <defs> element is used to store graphical objects that will be used at a later time.
Animated Gif Or Lottie Json Svg Animation For Web And Mobile App Designnidea for Silhouette

Objects created inside a <defs> element are not rendered directly. But with the responsive design winning the web, designers started looking for more flexible alternatives. Jan 13, 2018 · 由于 svg 图形是 xml 文档,因此 web 浏览器提供的 dom 相关的 api,同样可作用于与 svg 图形的交互。 svg 路径 如果要说出 svg 中最强大的元素,毫无疑问是 <path> (路径元素)。
Animation Svg Animations From Codecanyon for Silhouette

And come up with the best svg animation tool for web. The <defs> element is used to store graphical objects that will be used at a later time. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
Svgator Free Svg Animation Creator Online No Coding for Silhouette

But with the responsive design winning the web, designers started looking for more flexible alternatives. To display them you have to reference them (with a <use> element for example). The <defs> element is used to store graphical objects that will be used at a later time.
Svgator Free Svg Animation Creator Online No Coding for Silhouette

And come up with the best svg animation tool for web. But with the responsive design winning the web, designers started looking for more flexible alternatives. The <defs> element is used to store graphical objects that will be used at a later time.
Download The official website for corel software. Free SVG Cut Files
Interactive Web Animation With Svg By Cassie Evans Csscamp 2019 Youtube for Cricut

All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. And come up with the best svg animation tool for web. But with the responsive design winning the web, designers started looking for more flexible alternatives. To display them you have to reference them (with a <use> element for example). Objects created inside a <defs> element are not rendered directly.
All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. And come up with the best svg animation tool for web.
Svg Animated Banner In Progress On Behance for Cricut

The <defs> element is used to store graphical objects that will be used at a later time. To display them you have to reference them (with a <use> element for example). All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. And come up with the best svg animation tool for web. Objects created inside a <defs> element are not rendered directly.
All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. The <defs> element is used to store graphical objects that will be used at a later time.
Svg Animation Idealever Solutions for Cricut

All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. The <defs> element is used to store graphical objects that will be used at a later time. But with the responsive design winning the web, designers started looking for more flexible alternatives. Objects created inside a <defs> element are not rendered directly. To display them you have to reference them (with a <use> element for example).
The <defs> element is used to store graphical objects that will be used at a later time. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
Enliven Em Svg Animation Engine For Wordpress By Deethemes Codecanyon for Cricut

To display them you have to reference them (with a <use> element for example). The <defs> element is used to store graphical objects that will be used at a later time. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. But with the responsive design winning the web, designers started looking for more flexible alternatives. Objects created inside a <defs> element are not rendered directly.
All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. And come up with the best svg animation tool for web.
Svg Animation Website Templates From Themeforest for Cricut

But with the responsive design winning the web, designers started looking for more flexible alternatives. To display them you have to reference them (with a <use> element for example). The <defs> element is used to store graphical objects that will be used at a later time. And come up with the best svg animation tool for web. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. The <defs> element is used to store graphical objects that will be used at a later time.
Web Design Community And Website Awards Publications By Tag Svg Animation Cssfox for Cricut

The <defs> element is used to store graphical objects that will be used at a later time. But with the responsive design winning the web, designers started looking for more flexible alternatives. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. To display them you have to reference them (with a <use> element for example). And come up with the best svg animation tool for web.
The <defs> element is used to store graphical objects that will be used at a later time. And come up with the best svg animation tool for web.
Svg Animations Are All The Rage So Let S Create One for Cricut

But with the responsive design winning the web, designers started looking for more flexible alternatives. And come up with the best svg animation tool for web. To display them you have to reference them (with a <use> element for example). All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Objects created inside a <defs> element are not rendered directly.
The <defs> element is used to store graphical objects that will be used at a later time. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
Svg Animation Creator Animate And Export Svg Best 4 Web Design for Cricut

The <defs> element is used to store graphical objects that will be used at a later time. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. But with the responsive design winning the web, designers started looking for more flexible alternatives. And come up with the best svg animation tool for web. To display them you have to reference them (with a <use> element for example).
The <defs> element is used to store graphical objects that will be used at a later time. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
1 for Cricut
All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. To display them you have to reference them (with a <use> element for example). Objects created inside a <defs> element are not rendered directly. The <defs> element is used to store graphical objects that will be used at a later time. And come up with the best svg animation tool for web.
And come up with the best svg animation tool for web. But with the responsive design winning the web, designers started looking for more flexible alternatives.
Svg Animations From Codecanyon for Cricut

To display them you have to reference them (with a <use> element for example). All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. But with the responsive design winning the web, designers started looking for more flexible alternatives. And come up with the best svg animation tool for web. Objects created inside a <defs> element are not rendered directly.
All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. The <defs> element is used to store graphical objects that will be used at a later time.
Svg Animation For Any Website With Adobe Illustrator Html And Css By Fabio Aleksiev Ux Collective for Cricut

And come up with the best svg animation tool for web. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. But with the responsive design winning the web, designers started looking for more flexible alternatives. To display them you have to reference them (with a <use> element for example). Objects created inside a <defs> element are not rendered directly.
The <defs> element is used to store graphical objects that will be used at a later time. But with the responsive design winning the web, designers started looking for more flexible alternatives.
How To Create Beautiful Svg Animations Easily By Lewis Menelaws Medium for Cricut

Objects created inside a <defs> element are not rendered directly. The <defs> element is used to store graphical objects that will be used at a later time. But with the responsive design winning the web, designers started looking for more flexible alternatives. To display them you have to reference them (with a <use> element for example). And come up with the best svg animation tool for web.
And come up with the best svg animation tool for web. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
Creating A Vector Animation For The Web In A Post Flash World This Little Duck for Cricut

To display them you have to reference them (with a <use> element for example). The <defs> element is used to store graphical objects that will be used at a later time. But with the responsive design winning the web, designers started looking for more flexible alternatives. Objects created inside a <defs> element are not rendered directly. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. And come up with the best svg animation tool for web.
From Sketch App To Css Web Animations Axosoft for Cricut

The <defs> element is used to store graphical objects that will be used at a later time. Objects created inside a <defs> element are not rendered directly. And come up with the best svg animation tool for web. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. But with the responsive design winning the web, designers started looking for more flexible alternatives.
The <defs> element is used to store graphical objects that will be used at a later time. And come up with the best svg animation tool for web.
3 Of The Best Svg Animation Tutorials Creative Bloq for Cricut

And come up with the best svg animation tool for web. The <defs> element is used to store graphical objects that will be used at a later time. To display them you have to reference them (with a <use> element for example). But with the responsive design winning the web, designers started looking for more flexible alternatives. Objects created inside a <defs> element are not rendered directly.
But with the responsive design winning the web, designers started looking for more flexible alternatives. And come up with the best svg animation tool for web.
Essential Web Icons Animated Illustrator Vector Outlined Svg Icon Web Design Icon Motion Design Animation Web Icons for Cricut

The <defs> element is used to store graphical objects that will be used at a later time. Objects created inside a <defs> element are not rendered directly. And come up with the best svg animation tool for web. But with the responsive design winning the web, designers started looking for more flexible alternatives. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
And come up with the best svg animation tool for web. The <defs> element is used to store graphical objects that will be used at a later time.
How To Add Animation To Svg With Css Creative Bloq for Cricut

And come up with the best svg animation tool for web. To display them you have to reference them (with a <use> element for example). The <defs> element is used to store graphical objects that will be used at a later time. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. But with the responsive design winning the web, designers started looking for more flexible alternatives.
But with the responsive design winning the web, designers started looking for more flexible alternatives. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
1 for Cricut
All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. And come up with the best svg animation tool for web. Objects created inside a <defs> element are not rendered directly. The <defs> element is used to store graphical objects that will be used at a later time. But with the responsive design winning the web, designers started looking for more flexible alternatives.
The <defs> element is used to store graphical objects that will be used at a later time. But with the responsive design winning the web, designers started looking for more flexible alternatives.
16 Svg Animation Tutorials Bashooka for Cricut

All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. To display them you have to reference them (with a <use> element for example). The <defs> element is used to store graphical objects that will be used at a later time. And come up with the best svg animation tool for web. But with the responsive design winning the web, designers started looking for more flexible alternatives.
All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. And come up with the best svg animation tool for web.
Svg Animation Usage In Web Design for Cricut

And come up with the best svg animation tool for web. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Objects created inside a <defs> element are not rendered directly. The <defs> element is used to store graphical objects that will be used at a later time. But with the responsive design winning the web, designers started looking for more flexible alternatives.
And come up with the best svg animation tool for web. The <defs> element is used to store graphical objects that will be used at a later time.

